条形码,英文Barcode,是将不同宽度的填充矩形(一般为黑色)按照一定编码规则,使用不同间距排列组合来表达一组信息的图形标识符。
条形码最大的特点是方便机器识别,现在广泛应用于汽车制造、汽车零部件制造、电商仓库、书籍等会有各式属性商品的行业。条形码可以标出物品的生产国、制造厂家、商品名称、生产日期、图书分类号、邮件起止地点、类别、日期等许多信息,因而在商品流通、图书管理、邮政管理、银行系统等许多领域都得到非常广泛的应用。
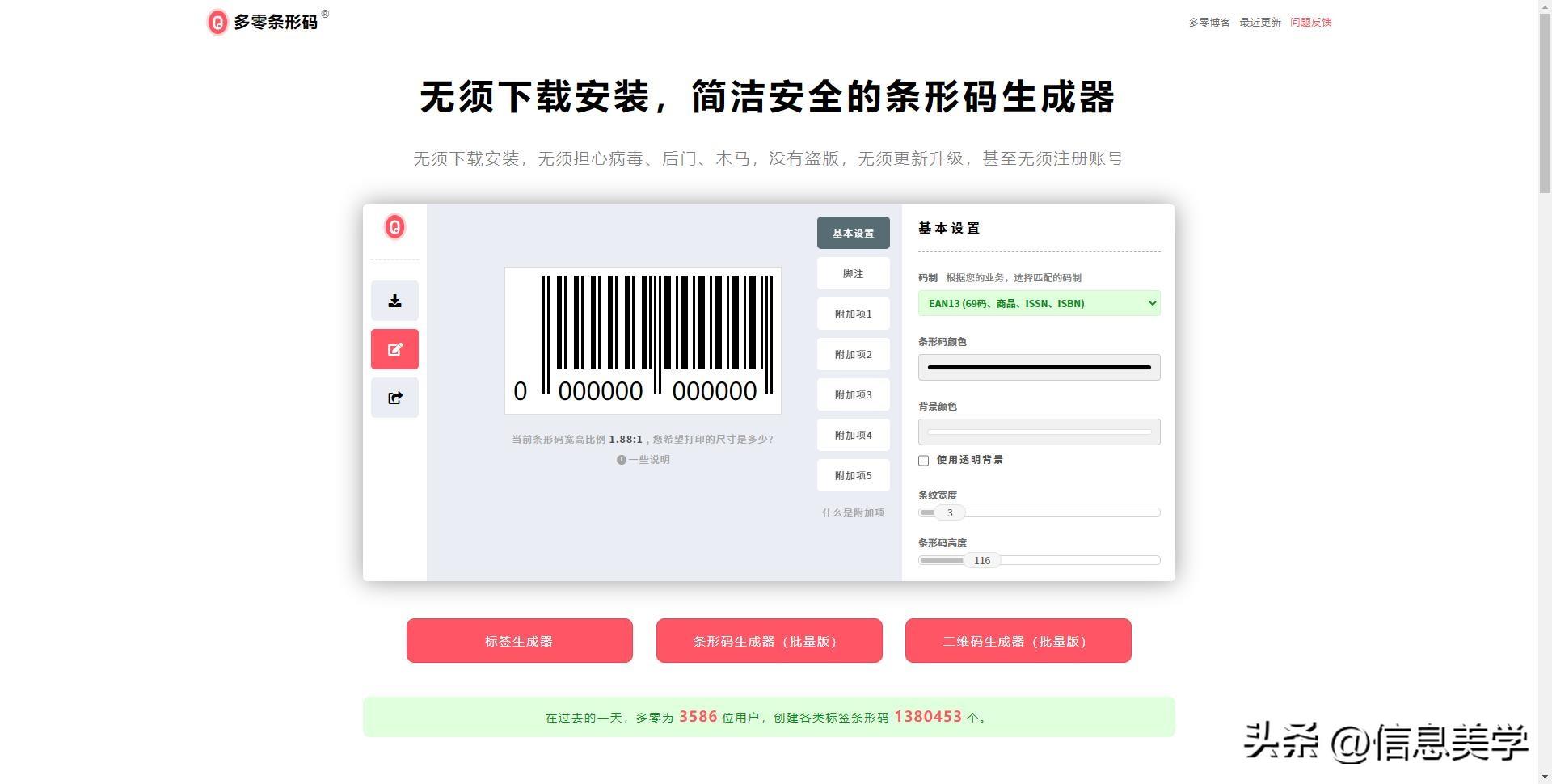
今天给大家推荐一个非常好用的在线条码/标签生成工具-多零条形码
无须下载安装,简洁安全的条形码生成器

下面带大家一起简单生成一组标签面单
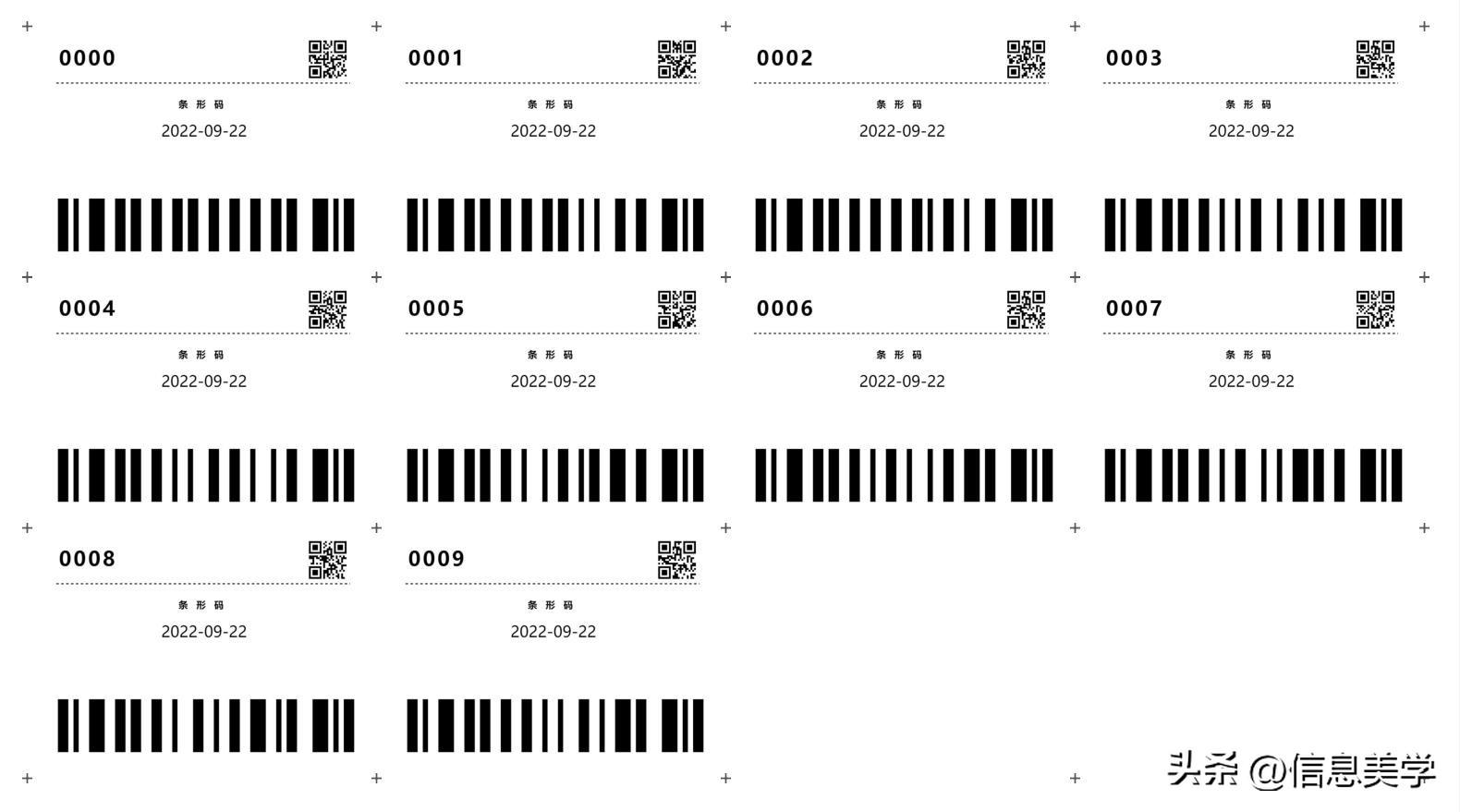
这是网页的标签示例

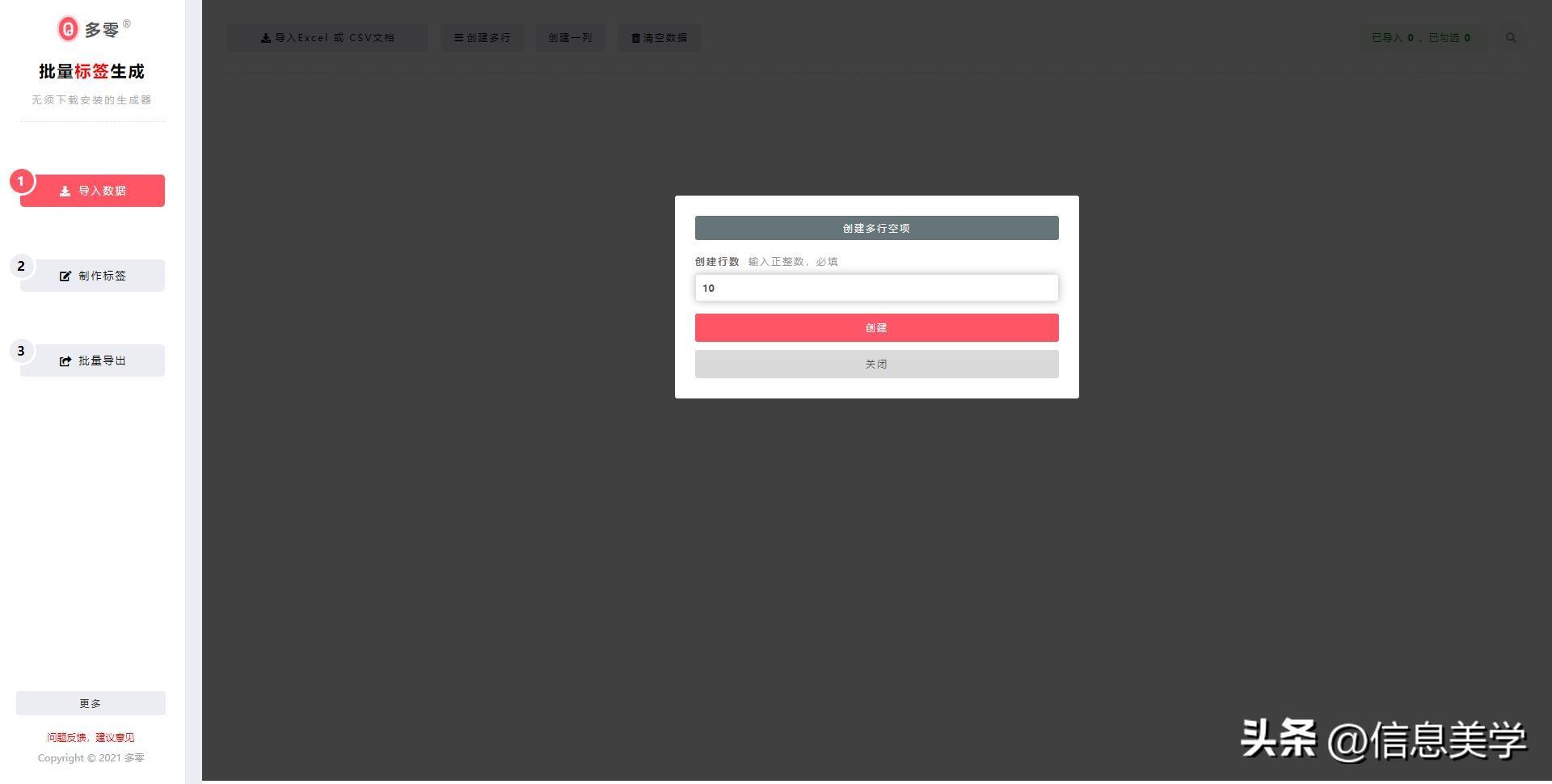
1、选择 标签生成器,然后再选择“导入数据”选项
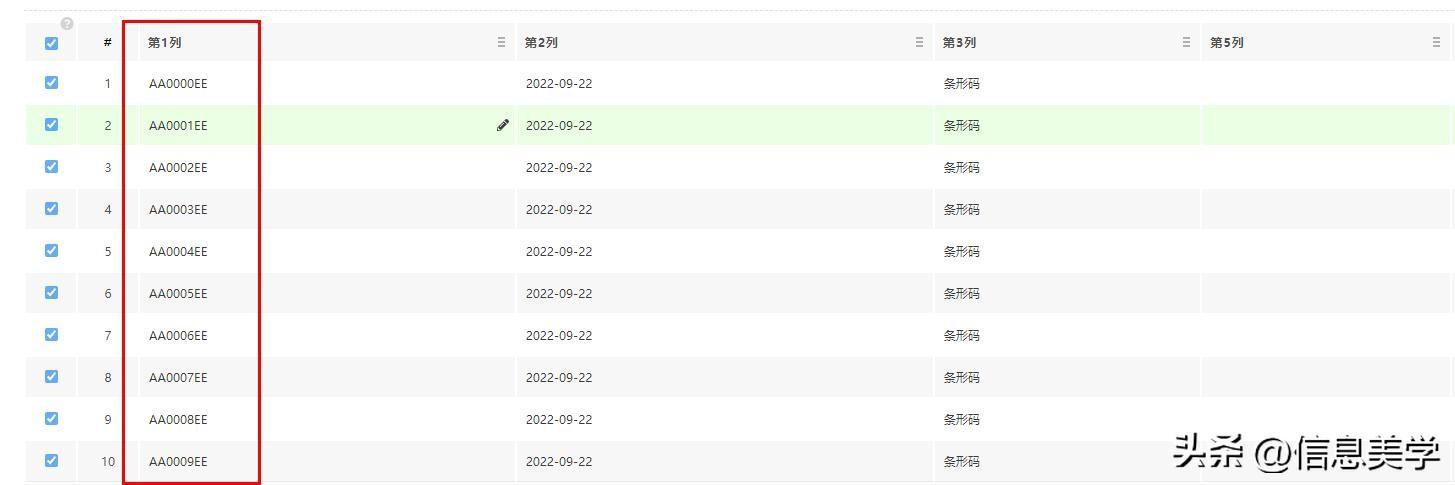
进入到标签生成器页面,选择 创建多行,例如下面创建了10行数据

然后开始填充每列的数据,每列数据主要有3种类型:流水号、固定文本、日期和前后固定字符(前缀、后缀)

流水号就是可以递增或者递减的一组数值文本,比如0001-0999,还可以设置递增值(步长)

日期就是不同格式的日期以及时间的数据类型

固定文本就是不变的文本类型

前后固定字符就是在上面三个数据的基础上,增加前缀、后缀字符


然后我们生成了数据,也可以下载模板,按照格式填充后导入,大家可以自己探索一下

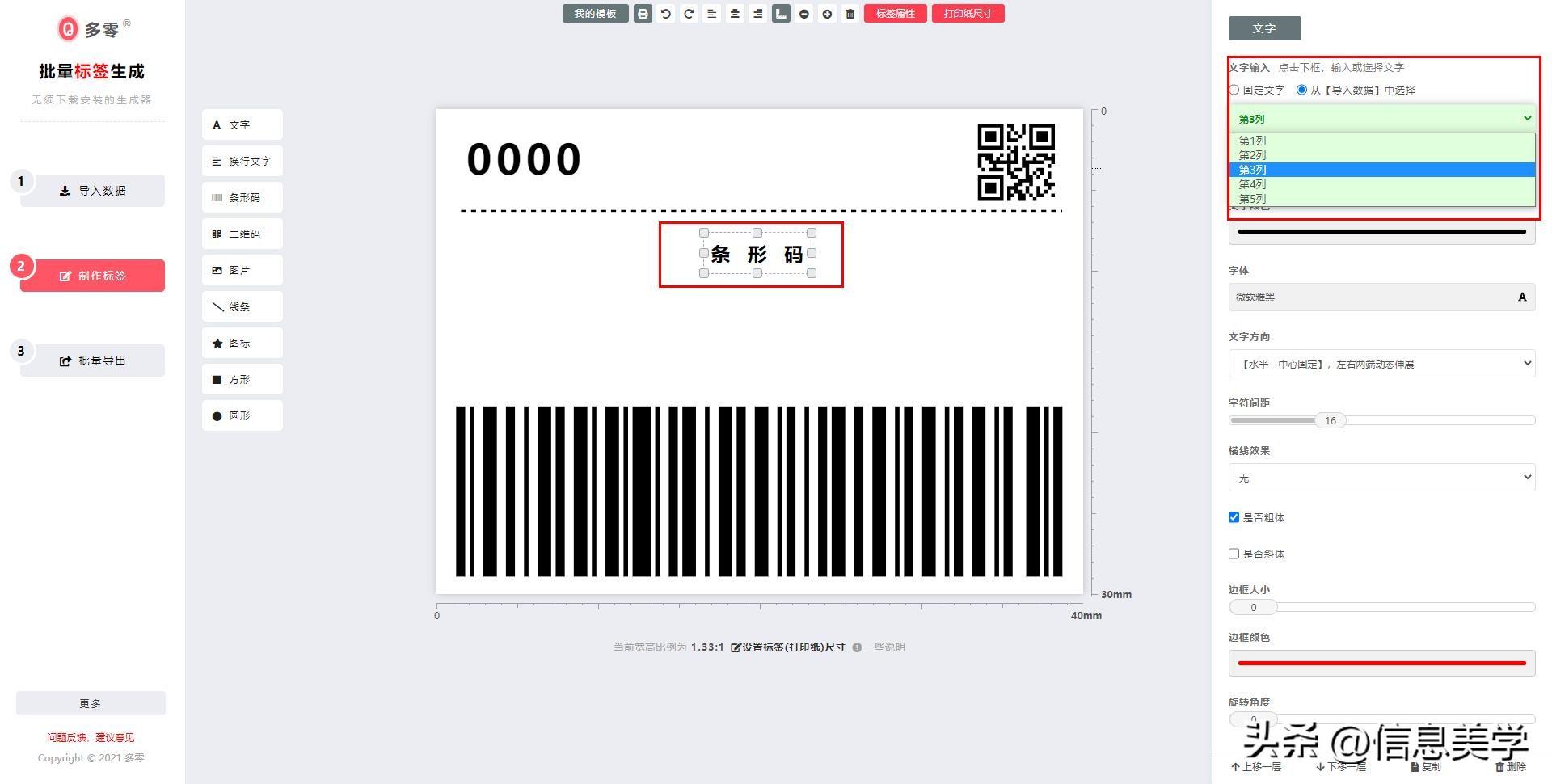
2、选择“制作标签”选项
这里就是按照不同的需求将导入(生成)的数据,填充到标签模板上进行排版
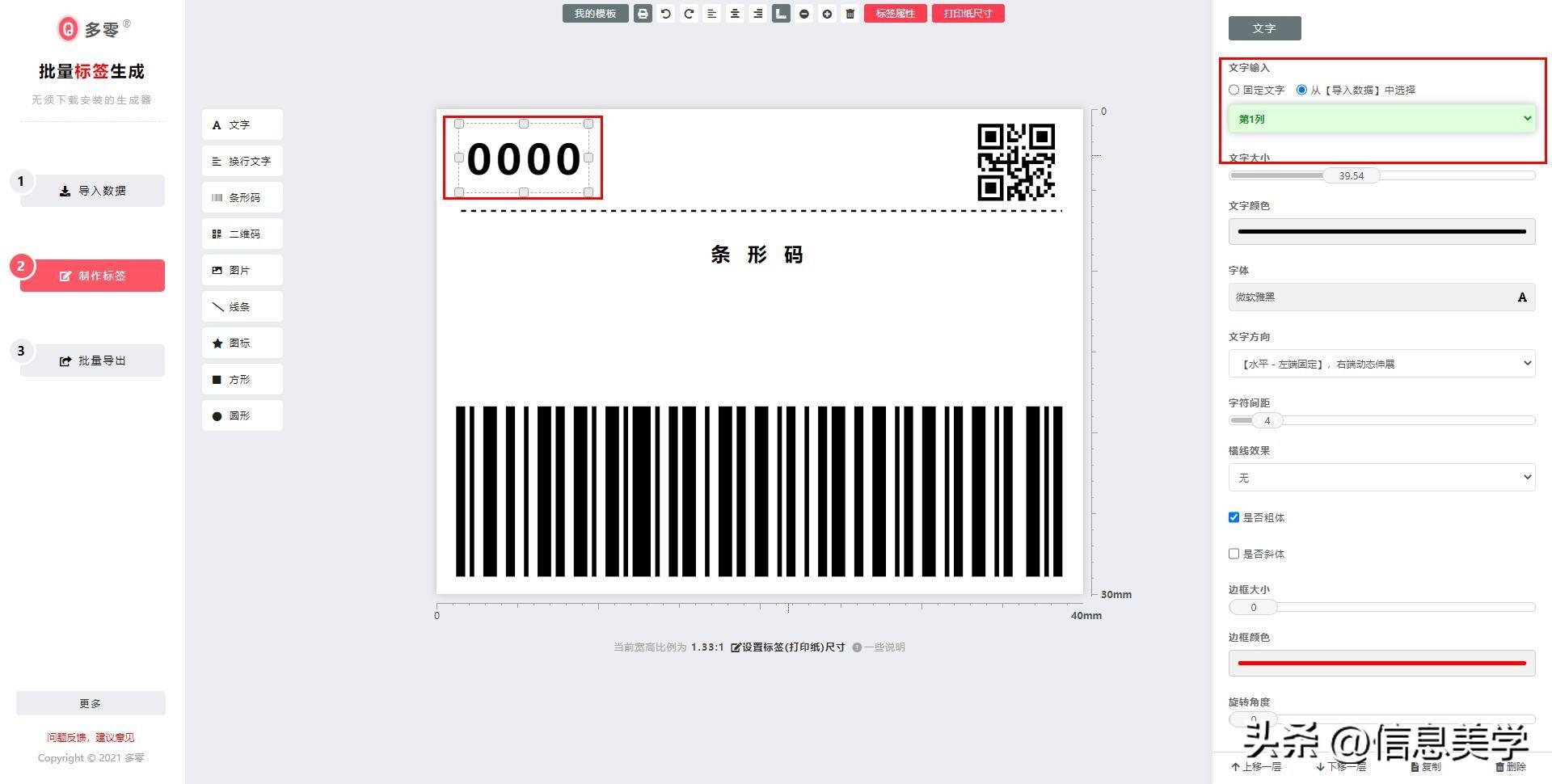
填充流水号:

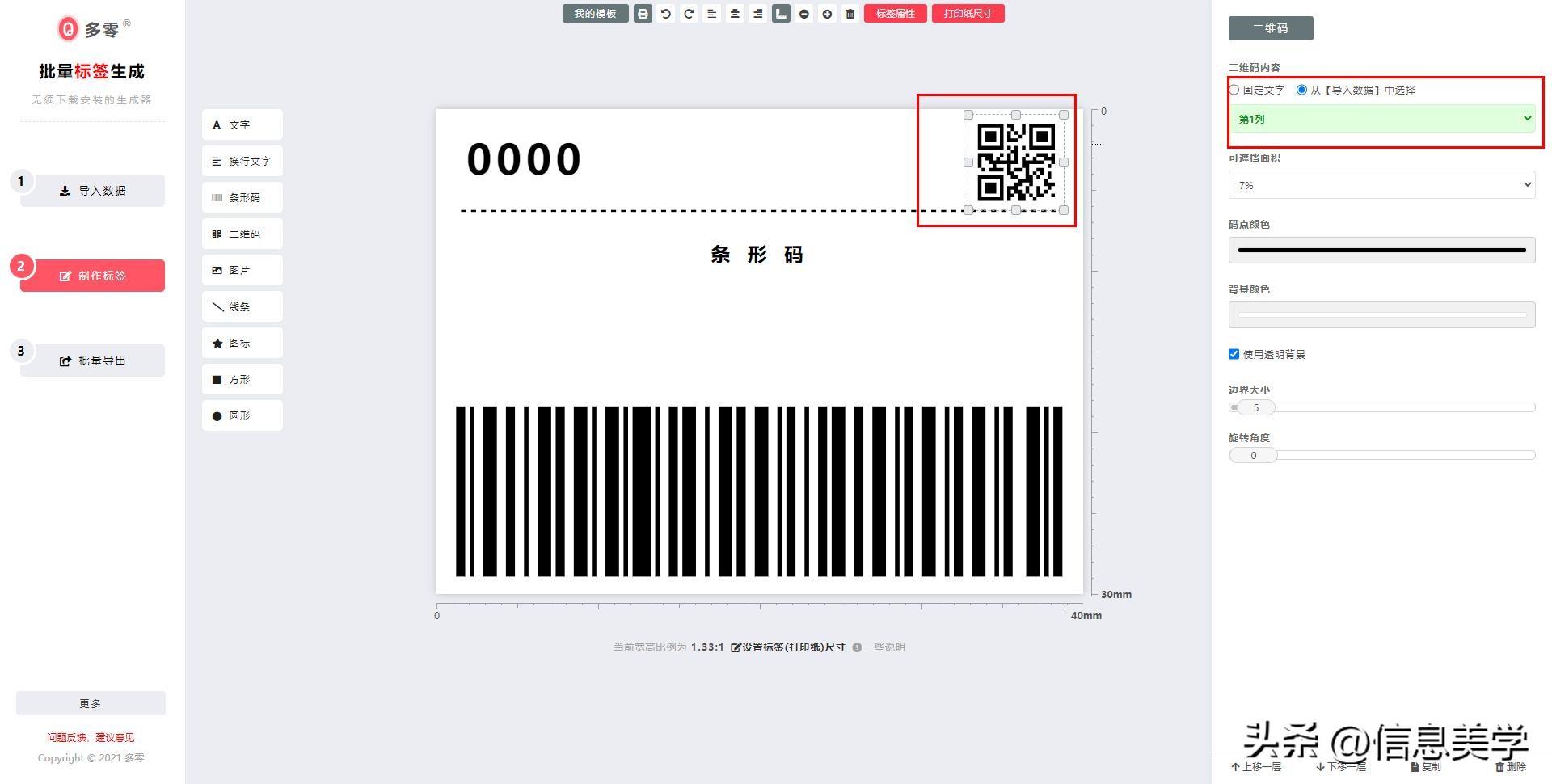
也可以使用二维码格式

或者其他的图形文本格式:

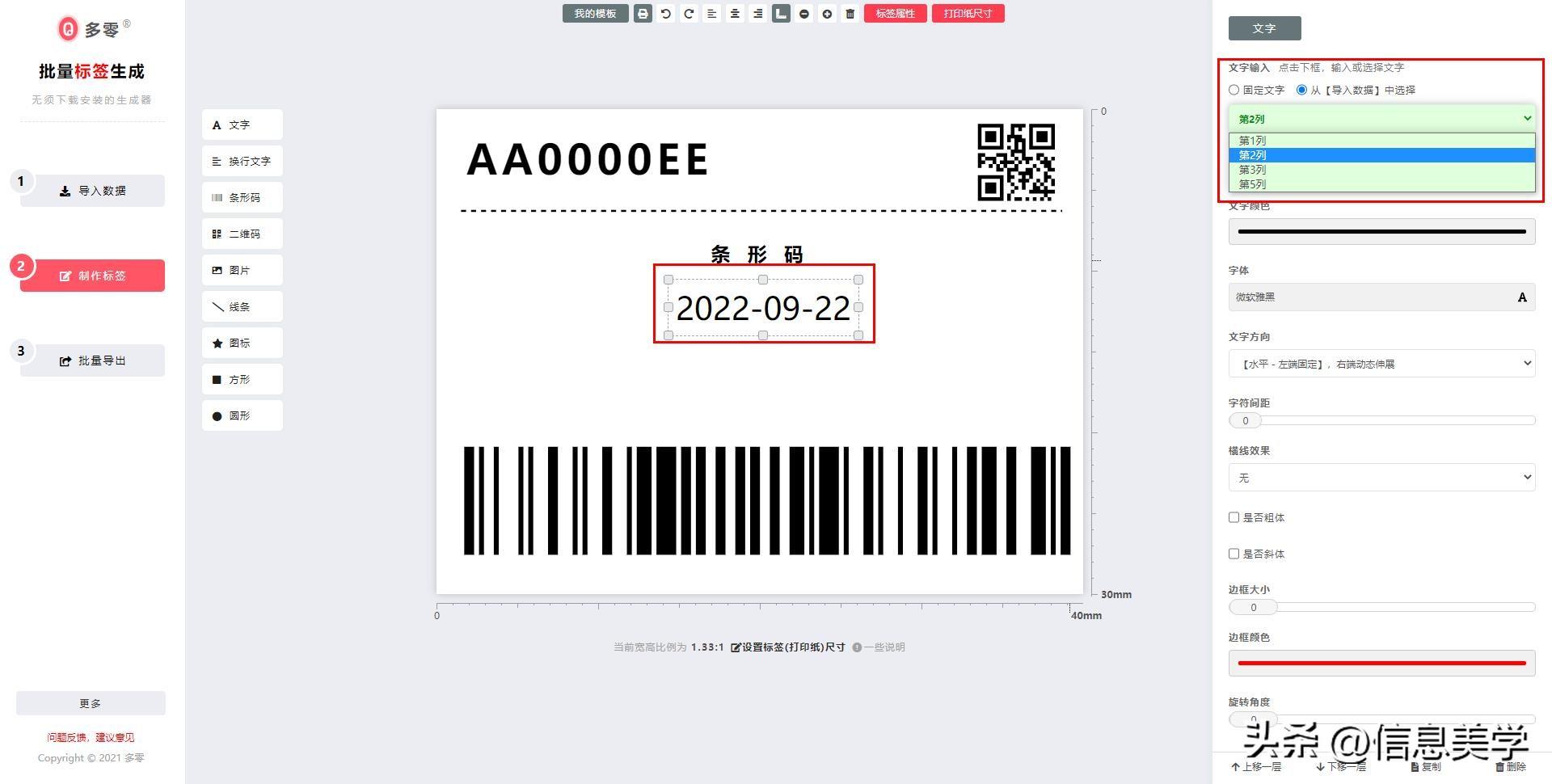
填充固定文本:

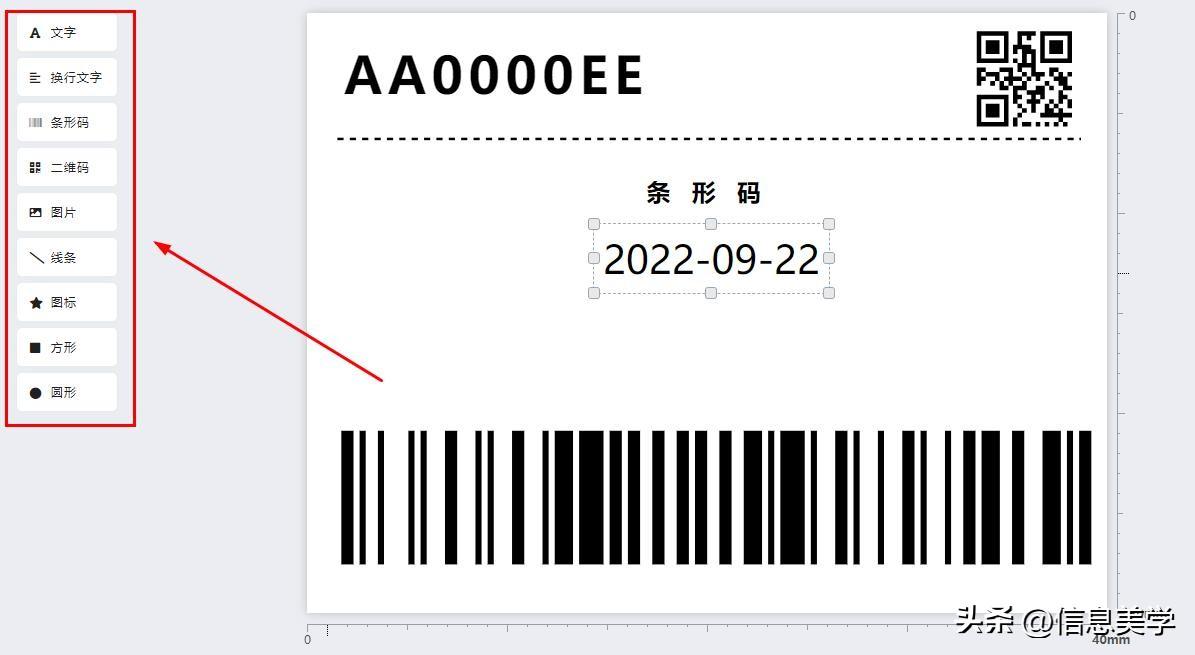
填充日期:

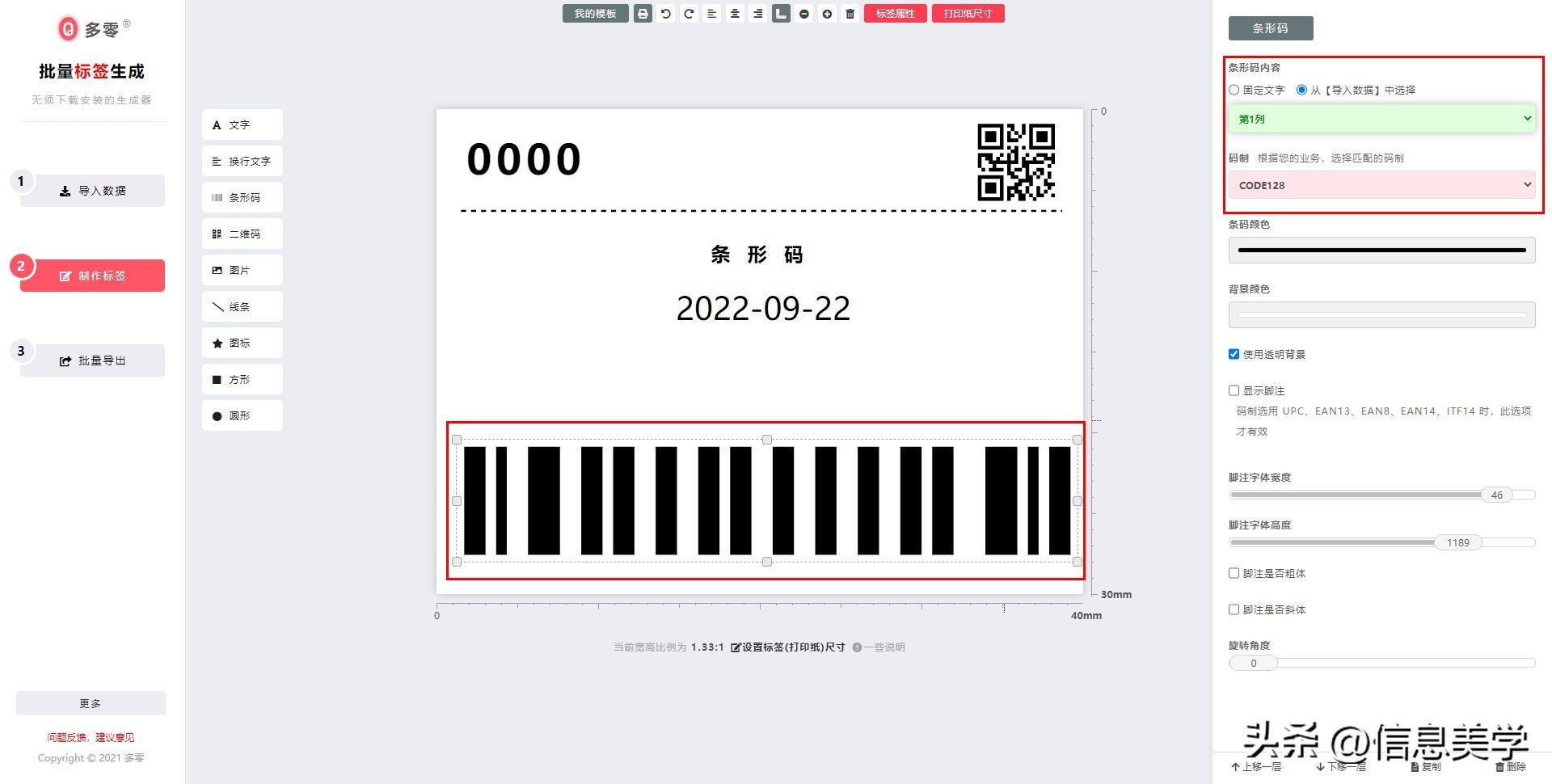
最后是条形码:
需要注意的是,不同的条形码有不同的数据长度要求,数据长度不够,可能生成不了正确的条形码

将所有列的数据排版结束,我们就准备把标签打印或者导出
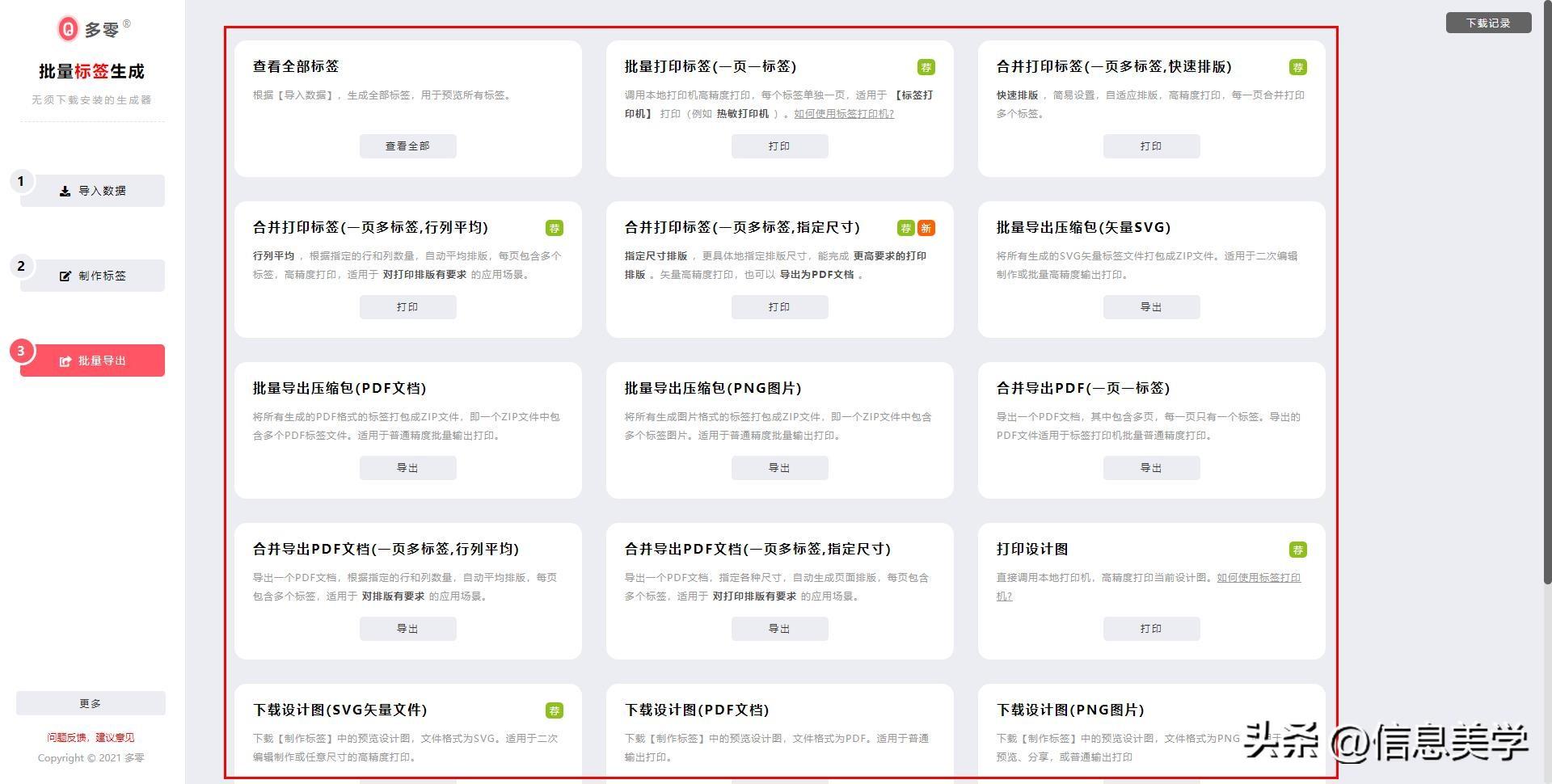
3、选择“批量导出”选项

我们可以看到有很多种打印/导出类型,我们选择“合并打印标签”,可以看到标签排版在一页上:

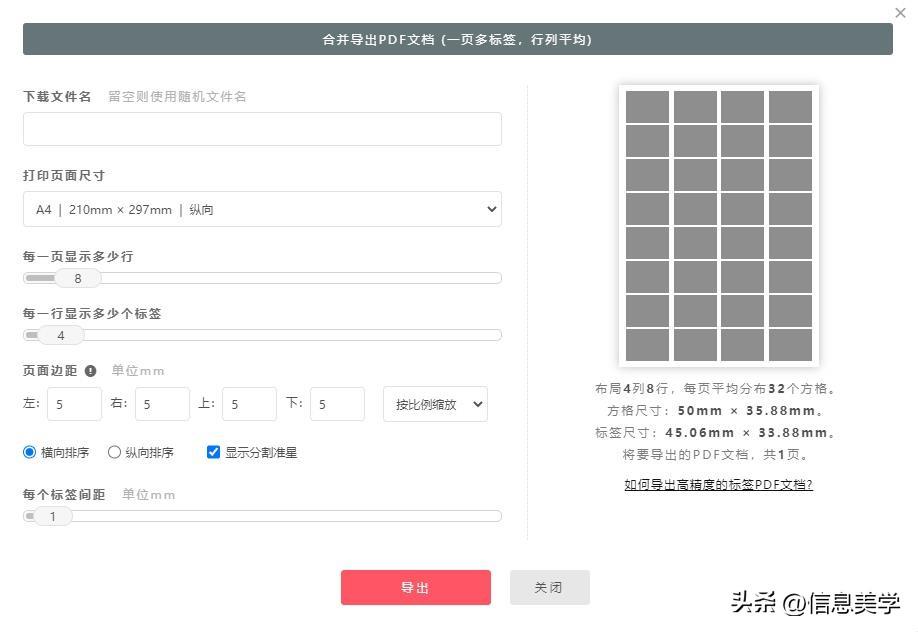
我们也可以尝试导出成PDF文件,选择“合并导出PDF文档”
还可以调整文档的排版

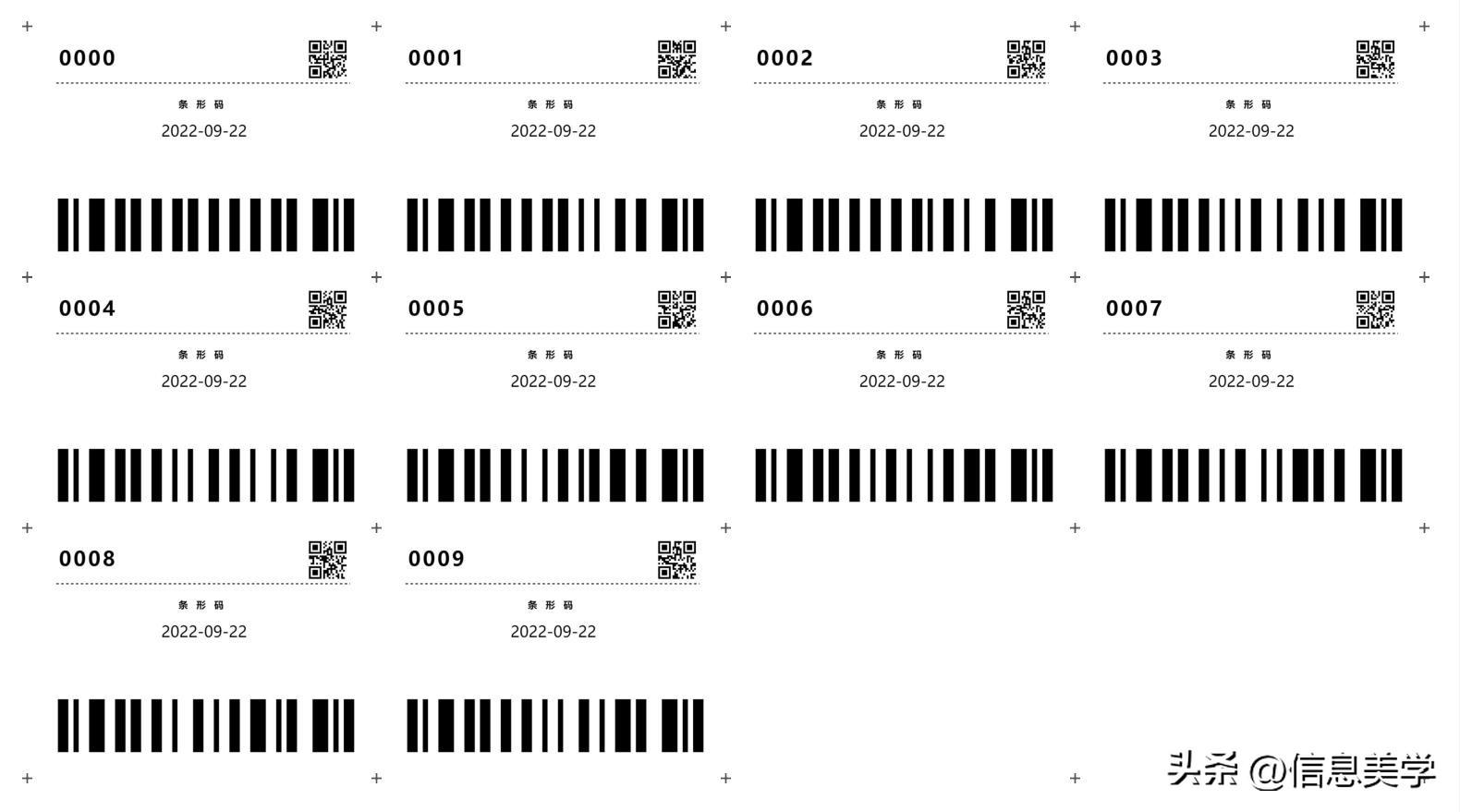
导出PDF页面展示

其他的功能和排版样式,大家可以手动尝试一下
多零条形码,对于需要生成条形码的同学来说,真的是非常实用的工具!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至举报,一经查实,本站将立刻删除。