针对直播带货中的各种形式,一站式解决拍摄到直播的所有环节,在淘宝平台上直播更加得心应手,我们近期发布了强氧直播带货方案,为大家整理并准备好淘宝直播操作流程,以供大家参考。
01
打开强氧直播带货软件
✦

02
点击全屏按钮
使画面进入竖屏屏幕
✦

03
打开淘宝直播伴侣
✦

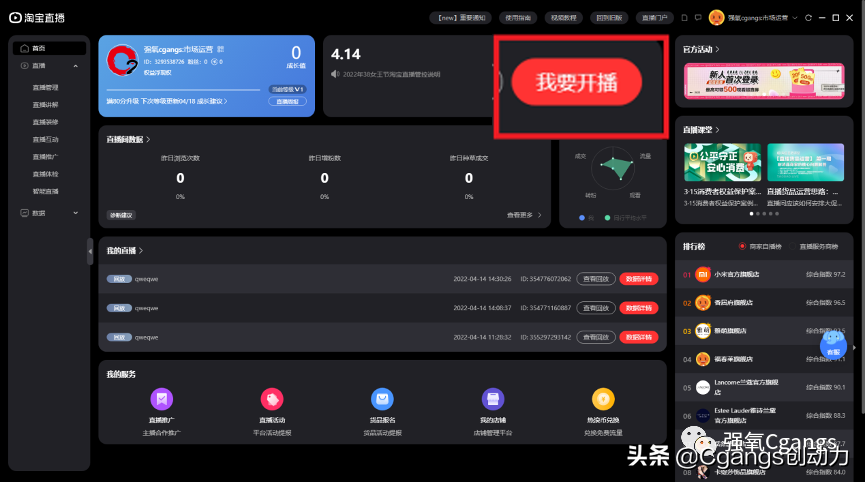
04
点击右上角我要开播
✦

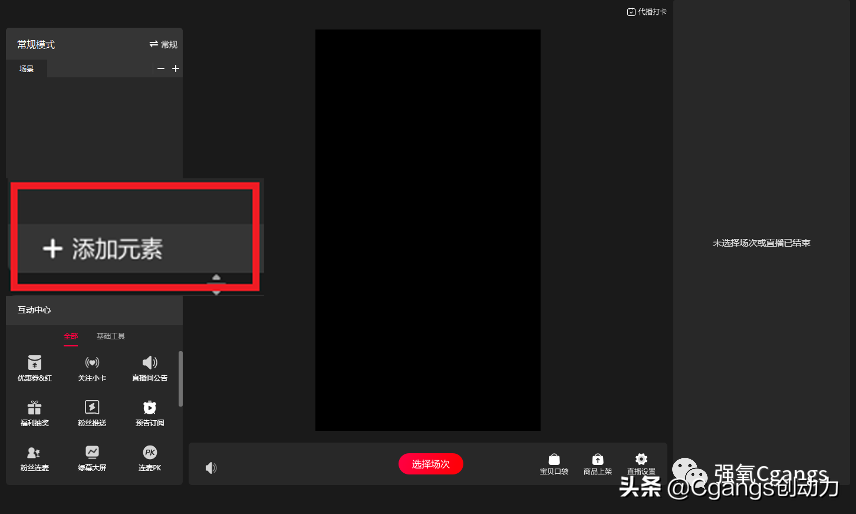
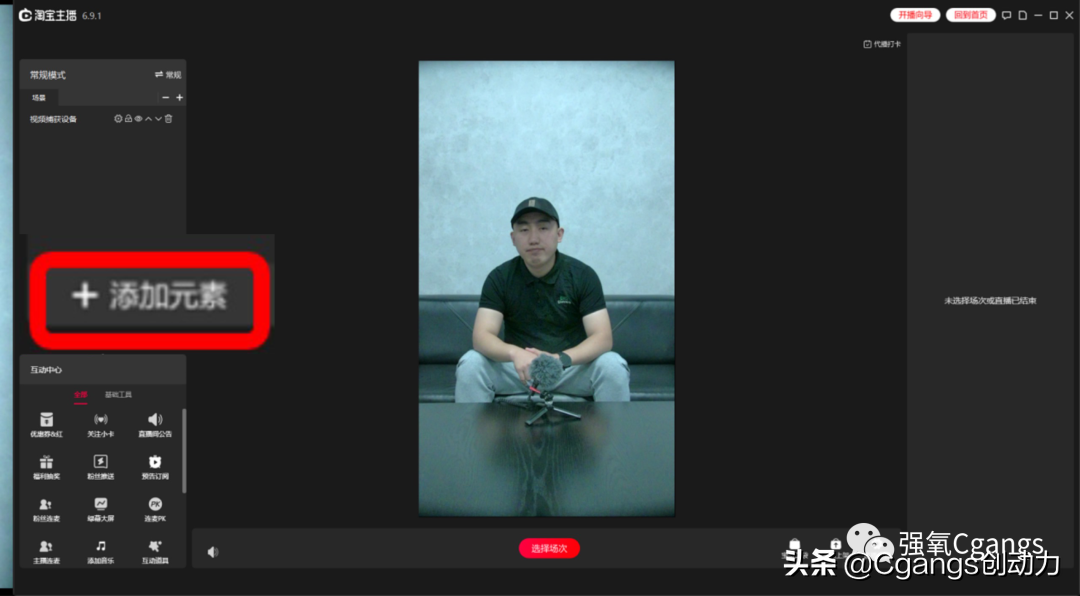
05
点击添加元素
✦

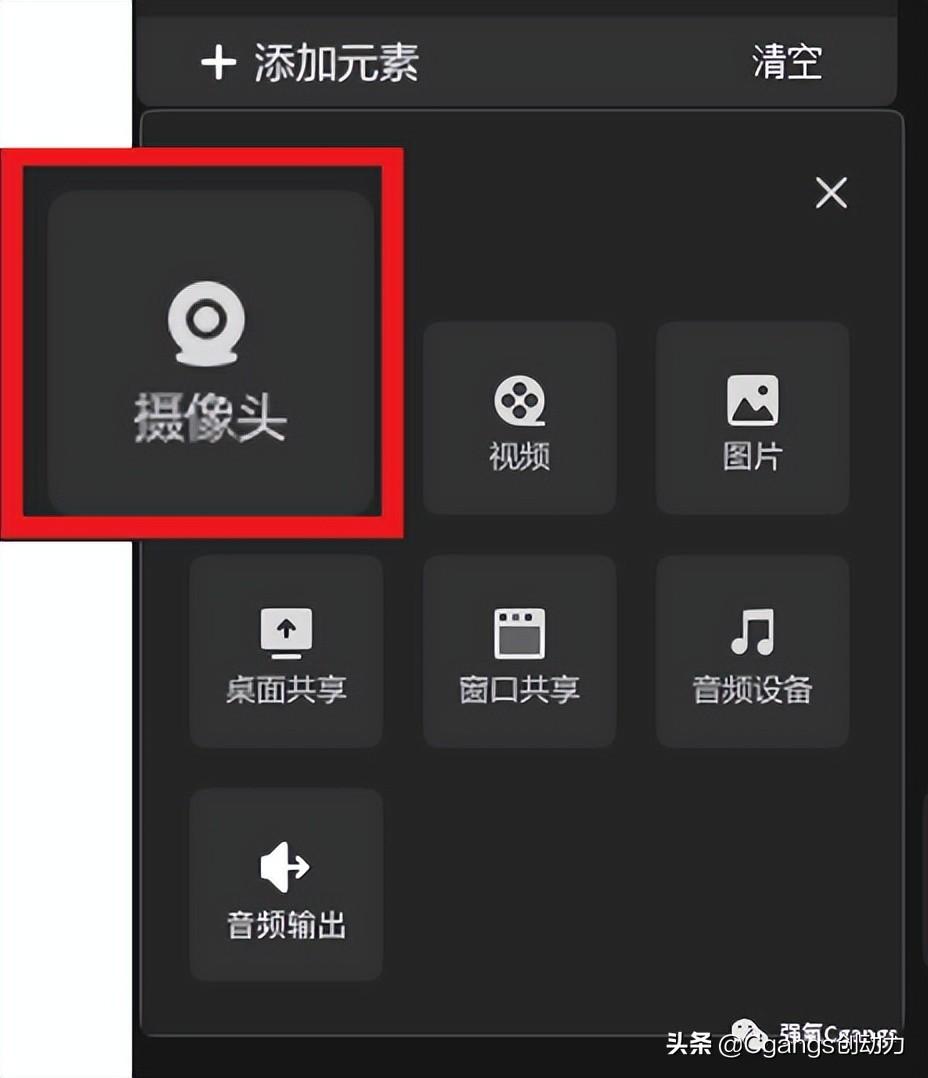
06
点击摄像头
✦

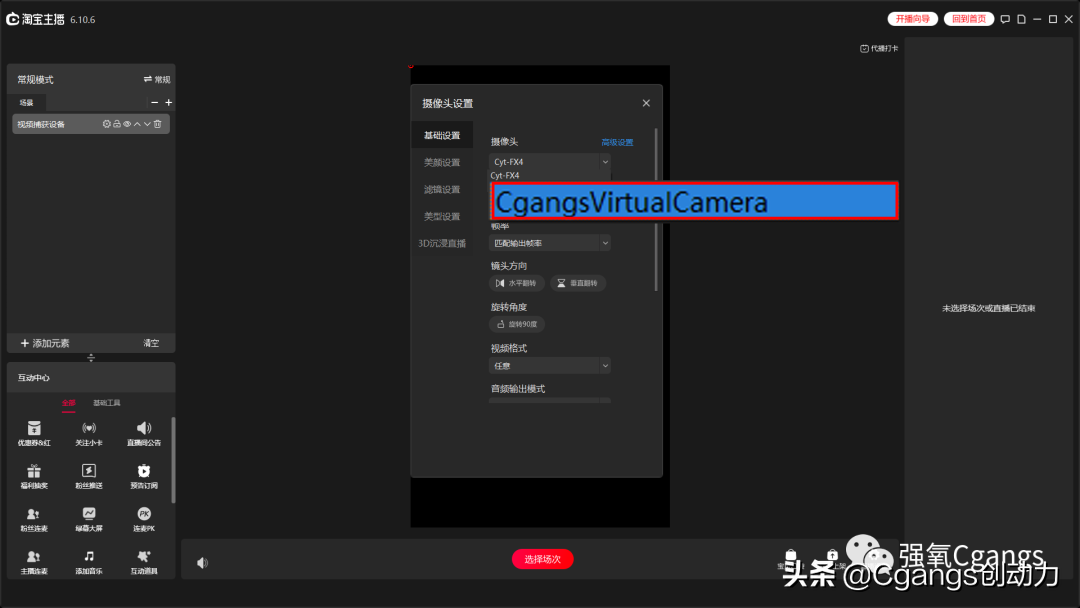
07
选择虚拟摄像头
✦

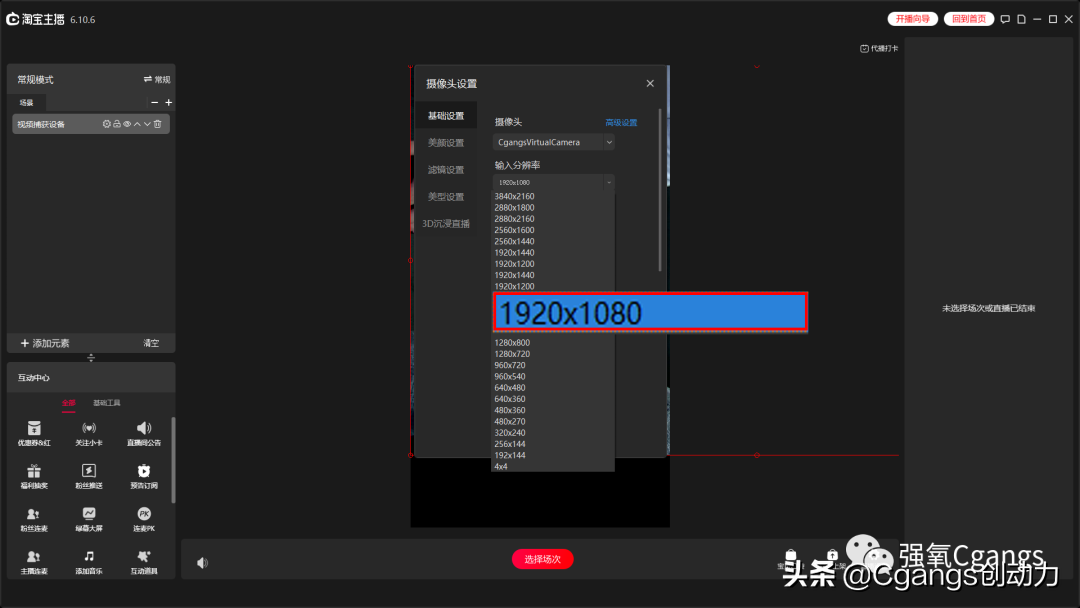
08
调整分辨率为1920*1080
✦

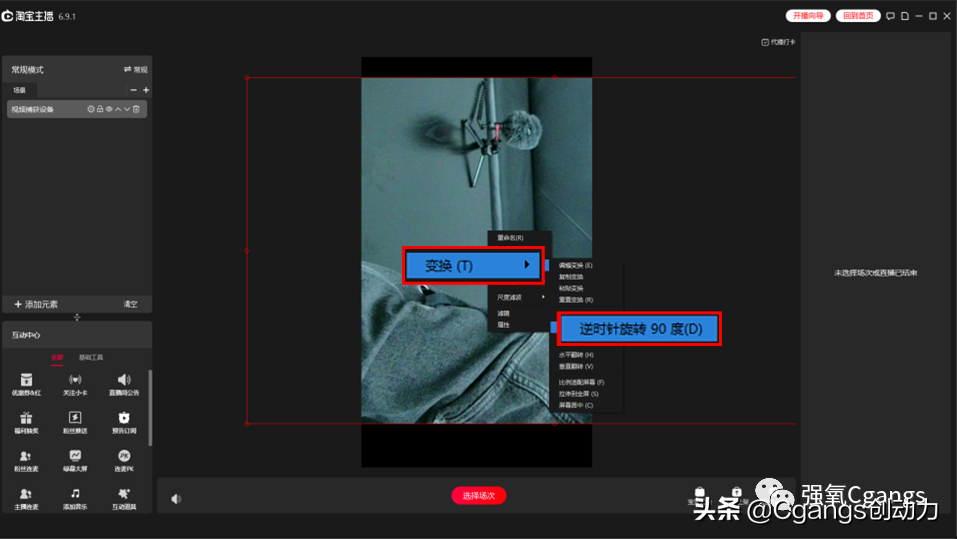
09
右键点击画面
逆时针旋转90度调整画面
✦

10
点击添加元素
✦

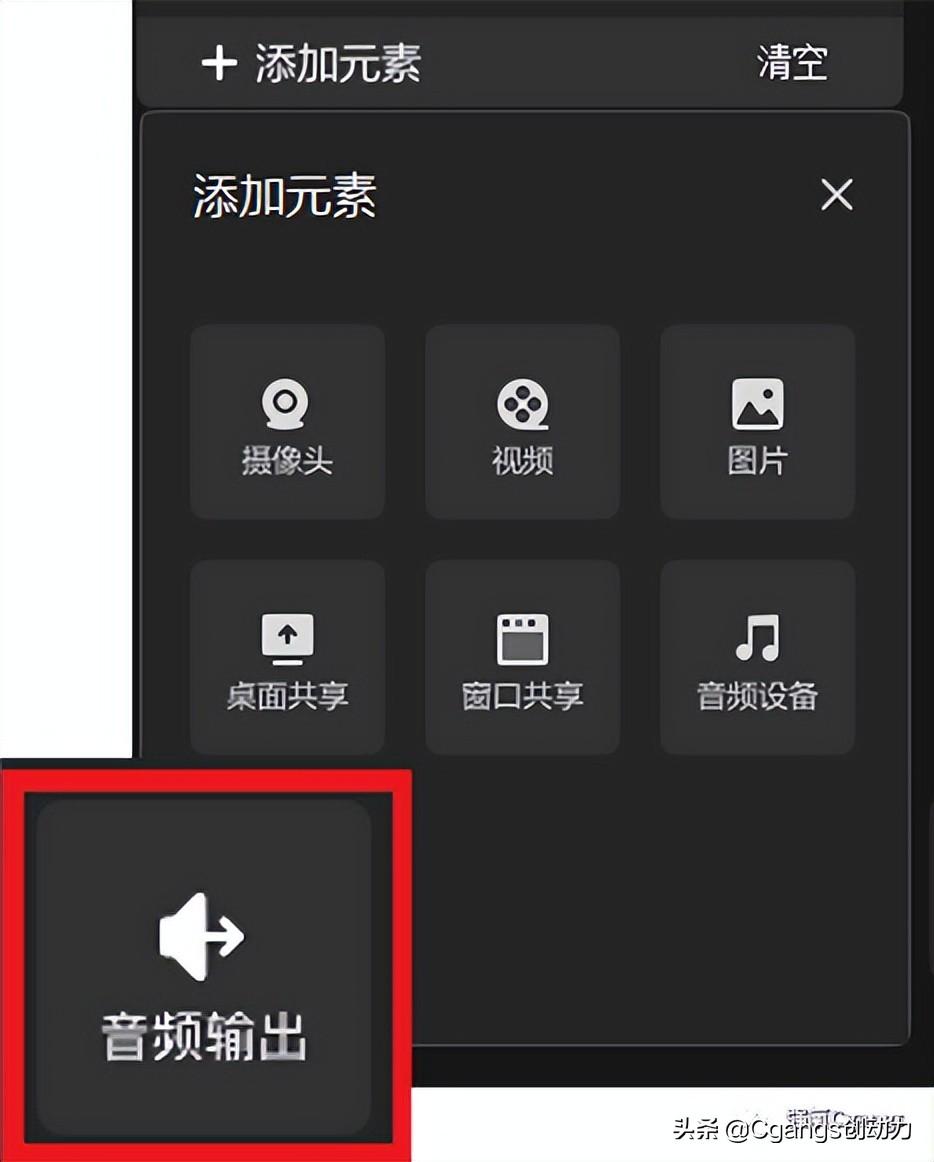
11
选择音频输出
✦

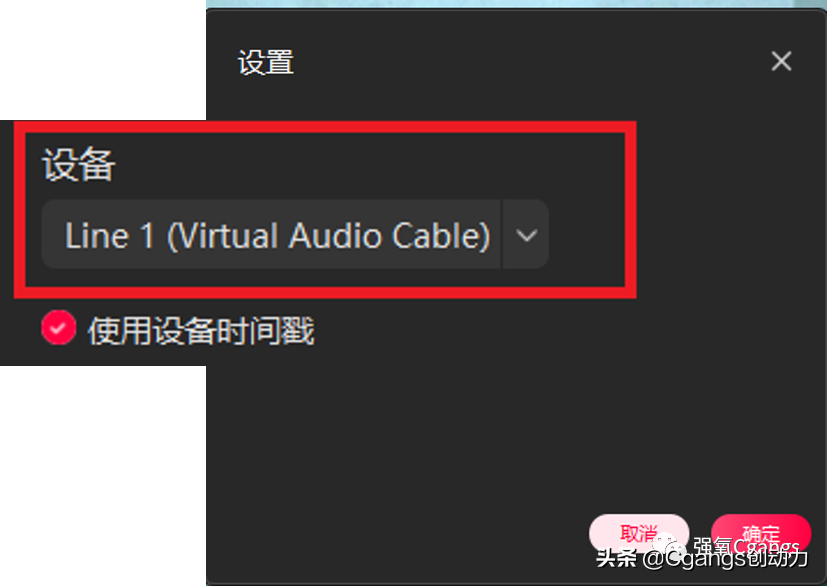
12
选择虚拟音频
✦

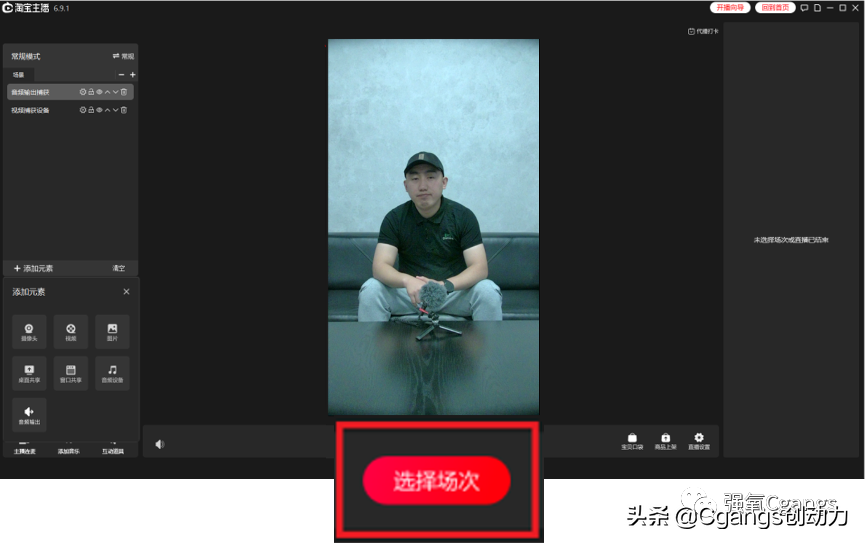
13
点击选择场次
✦

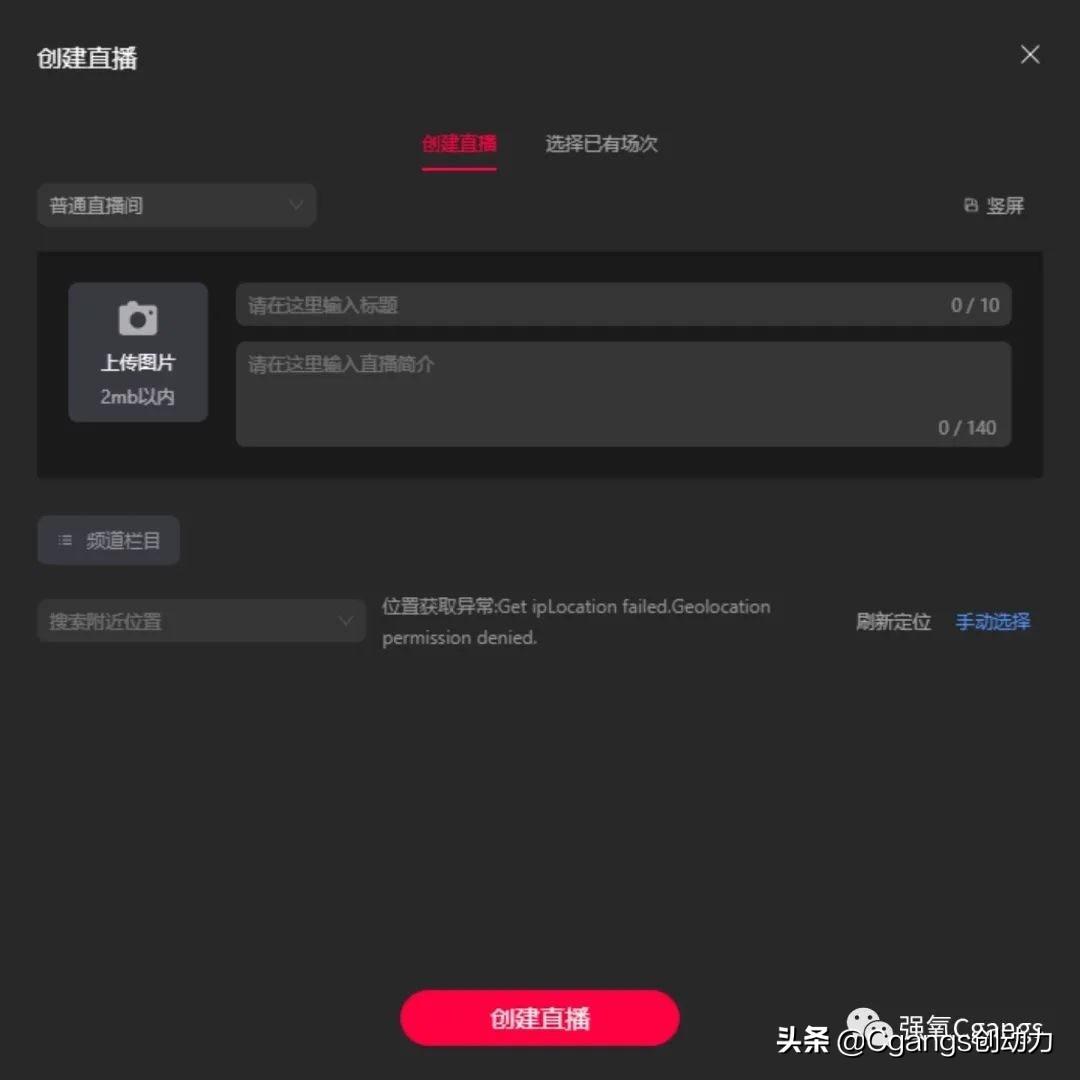
14
输入直播信息后
点击创建直播即可开始直播
✦

15
直播观看效果
✦

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至598370771@qq.com举报,一经查实,本站将立刻删除。
相关文章